Setelah kita mengetahui adanya kemungkinan menambahkan abstraksi atau pemenggalan entri di blogger versi klasik, kali ini kita akan mengetahui cara untuk mendapatkan hasil yang sama di versi beta.
Hal yang pertama kita akan lakukan adalah memastikan template/layout kita berada dalam versi barunya.Ini penting karena kode berikut tak berfungsi di template versi lama.Untuk melihat kode template secara keseluruhan, klik pada bagian "Layout" di Dashboard,lalu menuju tab Edit HTML dan pilih "Expand widget templates".
Langkah 1. Cari kata "post-header-line" lalu tambahkan kode berikut (yang berwarna merah) :
<div class='post-header-line-1'/>
<div class='post-body'>
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url'>Read More......</a>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
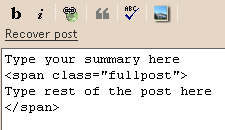
Langkah 2.Masih di dashboard, klik Settings, menuju ke Formatting dan perhatikan bagian paling bawah yang menunjukkan "Post template", lalu isikan kode berikut disana.
Type your summary here
<span class="fullpost">
Type rest of the post here
</span>
Kode diatas digunakan hanya sebagai pembantu agar setiap kali kita membuat entri baru, maka di editor kita akan ada semacam template agar lebih memudahkan pemenggalan entri.

Salah satu keunggulan dengan menggunakan kode diatas adalah kita akan mendapatkan hasil yang sama meski menggunakan perambah yang berbeda.Baik di IE, Mozilla dan lainnya masih memunculkan tautan read more di entrinya.Kode telah diujicoba di betapakai.
Info pemenggalan lebih lanjut bisa dilihat di : http://edittag.blogspot.com/...use-div-rather-than-span-in.html.
Pasang read more di Template Blogger ada di sini.
Pasang read more di Blogsome/wordpress ada di sini.
Tag : read more in new blogspot, blogger read more, blogger "read more", kode untuk memasang read more di blog.

0 comments:
Post a Comment